What is Conversion rate optimization (CRO)?
Last updated
Reading time

Content
In today’s digital environment, businesses and marketers are always looking for ways to improve their online performance. One key strategy is Conversion Rate Optimization (CRO), which is vital for making a website or landing page more effective in reaching its business goals. However, it’s important to first understand the basic concepts it relies on, so this guide is all about it.
Content
What is Conversion Rate?
Before going to the nuances of Conversion Rate Optimization (CRO), it’s essential to have a foundational understanding of what a conversion rate actually is. This fundamental metric is key to measuring the effectiveness of your website in encouraging visitors to take desired actions, be it making a purchase, signing up for a newsletter, or any other valuable activity.
Understanding your conversion rate provides the necessary context to begin optimizing your website’s performance to better meet your business goals. To consistently meet and exceed these business objectives, continual improvement of this metric is necessary, and that’s precisely the role of Conversion Rate Optimization.
What is Conversion Rate Optimization?
Conversion Rate Optimization (CRO) is the practice of increasing the percentage of users who perform a desired action on your website — be that making a purchase, signing up for a newsletter, filling out a contact form, or otherwise. The process involves understanding how users move through your site, what actions they take, and what’s stopping them from completing your goals.

CRO is a complex blend of “science” and “creativity”. The “science” part involves data and analytics: understanding where, when, and why users are interacting with your website. It relies on hard data, A/B testing (comparing two versions of a web page to see which performs better), and other quantitative tests to make informed decisions. The “art” part, on the other hand, involves understanding the psychology of your users, designing intuitive and user-friendly interfaces, and creating compelling content that resonates with your audience.
What is a good conversion rate?
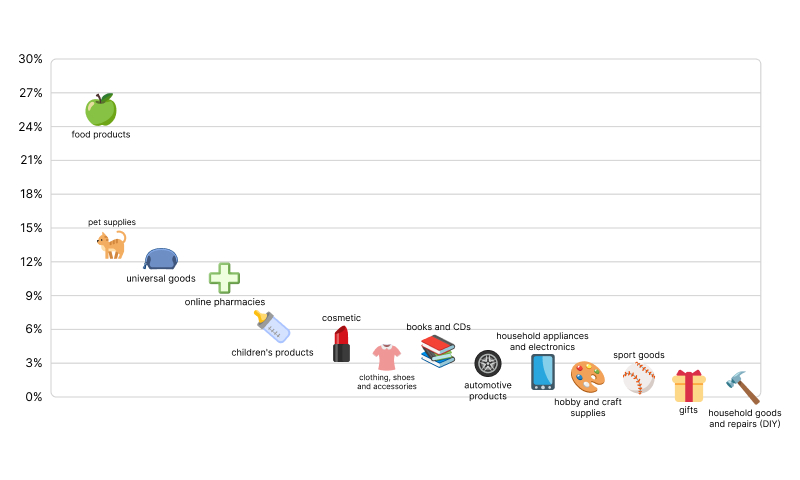
The idea of a “good” conversion rate can vary significantly across different industries, platforms, and the specific goals of a website. Industry benchmarks serve as a useful starting point here. For example, even among e-commerce sites conversion rates may vary — from 2% for sport goods and electronics to significantly high 24% for grocery websites.
Benchmark of eCommerce CR from one of the CIS markets:

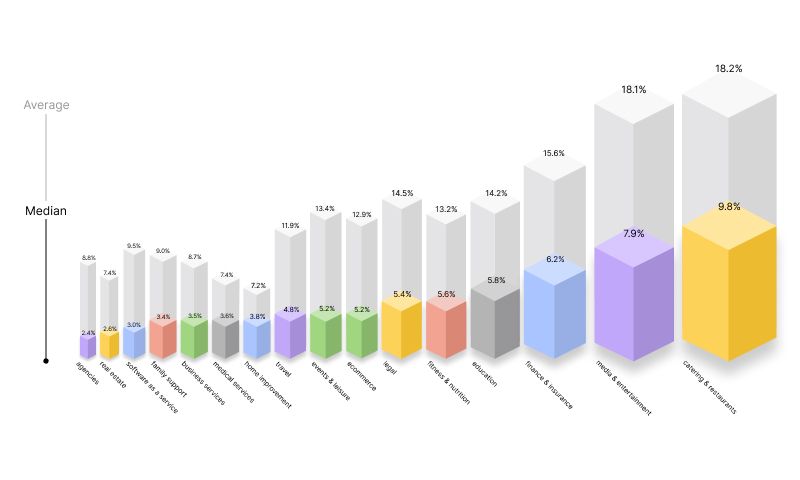
Global benchmark of B2B and B2C conversion rates:

While it’s useful to know the average conversion rates for your industry, your main focus should be on your own business goals. If your conversion rate isn’t helping you reach those goals, then it’s time to go to CRO strategies. But first, you need to understand how to accurately measure and calculate conversion.
How to Calculate Conversion Rate?
After establishing the importance of understanding and measuring your conversion rate, let’s go to how exactly you can calculate it. This calculation is straightforward but essential for any business looking to optimize their online performance.
The formula for calculating conversion rate is simple:
Here’s a step-by-step breakdown of what each part means and how to apply it:
- Number of Conversions: This is the total count of the specific actions you’ve defined as valuable. These actions could range from purchases to sign-ups for your newsletter.
- Total Number of Visitors: This is the overall number of people who visited your site in a given timeframe. It’s important to ensure that this timeframe matches that of the number of conversions you’re considering, to maintain accuracy.
- Multiply by 100: Since conversion rates are expressed as a percentage, multiplying the result by 100 converts the result into a percentage, making it easier to understand and communicate.
For example, your website received 2,000 visitors last month, and 60 of them made a purchase. Using the formula, 60/2,000*100, we get 3%, your conversion rate for the purchase goal.
Where to Implement a CRO Strategy?
Knowing where to implement CRO strategies can significantly enhance their effectiveness and contribute to your overall business success.
Homepage
Often the first point of contact between your website and potential customers, the homepage serves as an essential area for CRO.
Example: Simplify your homepage design to highlight your value proposition and include a clear, compelling call-to-action (CTA) that directs visitors to your product page or a special offer.
The right offer and CTA gets high views and conversions
Product Pages
For e-commerce sites, product pages play a significant role in influencing purchasing decisions. Detailed descriptions, clear images, and reviews can all contribute to a higher conversion rate.
Example: Use high-quality images and videos that allow zooming and provide detailed, benefit-focused product descriptions.
Example of good product page with big amount of visuals
Checkout Process
A streamlined checkout process can dramatically reduce cart abandonment rates. Example: Reduce the number of steps to checkout, offer guest checkout options, and remove unnecessary fields in forms.
Forms
Whether it’s for newsletter sign-ups, account creation, or contact inquiries, forms are a direct line to your visitors.
Example: Limit the number of fields to only what’s necessary, use clear and engaging language, and offer an incentive for completion, such as a discount code or free ebook.
These are the short examples in the realm of conversion optimization. So, we can go deeper into the strategies that can transform these insights into impactful actions.
Conversion Rate Optimization Strategies
Here are key strategies to consider in your CRO efforts:
Tailor Your Messaging to Your Audience
Creating a message that resonates with your audience is more than just using the right words; it’s about speaking directly to their needs, desires, and experiences. Here are actionable steps and examples to make your messaging as impactful as possible:
- Conduct Audience Research: Start by gathering data on your audience through surveys, social media interactions, and website analytics. Identify their main concerns, interests, and language they use. For example, if your target audience is tech-savvy millennials, use modern, tech-related jargon and focus on innovation and efficiency.
- Segment Your Audience: Not all visitors to your site are the same. Segment your audience based on their behavior, demographics, or stage in the customer journey. For instance, create different messages for first-time visitors versus returning customers. A first-time visitor might see a message highlighting the unique value of your products, while a returning customer might see messages about loyalty rewards or new products.
- Personalize Content: Use the data from your audience research and segmentation to personalize content. For a fitness website, if one segment of your audience is interested in weight loss, and another in muscle gain, tailor your messaging on landing pages accordingly. “Jumpstart Your Weight Loss Journey Today” for the former and “Build Your Ultimate Muscle Gain Routine” for the latter.
- Use Testimonials and User-Generated Content: Showcase real stories and testimonials that speak to the diverse needs and successes of your audience. If you’re selling a productivity tool, include testimonials from both freelancers who enjoy the flexibility it offers and enterprise users who appreciate the scalability.
- Adapt Language and Tone of Voice: Adjust the language and tone of your messaging to match your audience’s preferences. A luxury brand might use formal language and highlight exclusivity, while a youth-oriented brand might adopt a casual tone and focus on fun and authenticity.
Align Your Content with What Users Expect
This alignment ensures users remain engaged and are more likely to convert. Here’s how you can practically ensure your content meets user expectations:
- Analyze Your Headlines and Ads: Start by reviewing the promises or implications made in your headlines, ads, and promotional materials. For instance, if an ad for your online course promises “Learn to Code in 30 Days,” ensure that your landing page clearly explains how the course is structured to achieve this.
- User Journey Mapping: Map out the user journey from initial contact through to conversion, noting every point of interaction (ads, landing pages, product pages, etc.). This helps you identify any points where the messaging might misalign with user expectations. For example, if your social media ad highlights a specific feature of your product, make sure that feature is prominently discussed on the landing page linked in the ad.
- Content Review and Adjustment: Adjust your content to ensure it delivers on your promises. If a promotional email highlights a discount, the linked page should immediately present the user with details about the discount, how to apply it, and which products it covers.
- Consistency Across Channels: Ensure your message is consistent across all channels. If you’re running a campaign on multiple platforms, make sure the message, tone, and offer are uniform. For example, if you’re offering a free trial on one platform, don’t let another platform suggest the promotion is a discount.
- Clarify Your Offers: Be crystal clear about what your offers entail to avoid any confusion. If you’re offering a free trial, specify whether credit card information is required upfront and what happens when the trial ends.
- Realistic Expectations: Set realistic expectations to avoid disappointment. Instead of claiming your product is a universal solution, specify who it’s best for and under what conditions it performs optimally.
Conduct Tests
A/B testing is a crucial aspect of Conversion Rate Optimization (CRO), it involves comparing two versions of a web page to see which performs better. By testing different elements, such as calls-to-action (CTAs), images, and page layouts, you can identify the most effective combinations for boosting conversion rates. Here’s how to implement A/B testing in a practical, results-driven manner:
- Identify Your Goal: Clearly define what you want to achieve with each test. For instance, if your goal is to increase newsletter sign-ups, your A/B test should focus on elements that could influence this action, like the sign-up form design or the CTA button.
- Select One Element to Test: Start with one variable to ensure your test results are clear and actionable. For example, if you decide to test the CTA button, you might create two versions of a page where version A has a red button and version B has a green button.
- Create Two Versions of Your Page: Develop two versions of your page (A and B), with only the selected element changed in the B version. Tools like Google Optimize or Optimizely can simplify this process by allowing you to create and manage your tests easily.
- Drive Equal Traffic to Both Versions: Use your chosen tool to split your website traffic evenly between the two versions. This ensures that each version is viewed by a similar audience under similar conditions.
- Measure and Analyze Results: After a set period or once you have collected enough data, analyze the results to see which version achieved the higher conversion rate. For instance, if version B’s green CTA button resulted in a 20% increase in sign-ups compared to version A’s red button, you have a clear winner.
- Implement Changes and Continue Testing: Once you’ve identified a winning element, implement it on your live site. However, don’t stop there. Continuous improvement is key to CRO, so consider what other elements you can test next. Perhaps next, you might test the wording of the CTA itself or the placement of the sign-up form on the page.
- Document Your Findings: Keep a record of your tests, results, and changes made. This documentation can provide valuable insights over time and help inform future testing strategies.
Here is what you can test:
- CTA Button Testing: Test different CTA button colors, sizes, and positions on your page to see which combination leads to more clicks.
- Headline Variations: Experiment with different headlines to see which one better captures the attention of your visitors and encourages them to stay on the page longer or take a specific action.
- Image Selection: Test different images on your landing page to see which one better resonates with your audience and enhances the page’s conversion rate.
- Form Length and Fields: Shorten your form or change the fields to see if reducing the effort required to sign up influences conversion rates.
Diversify Your CTAs
To effectively guide website visitors towards conversion, it’s essential to diversify your Calls-to-Action (CTAs) based on their readiness to engage or purchase. Here’s how to implement this strategy with practical, actionable steps:
- Visualize the funnel: First, outline the typical stages a buyer goes through before making a purchase on your site, from awareness to consideration, and finally, to the decision stage. This mapping will help you identify the type of content and CTAs most relevant to each stage.
- Awareness Stage CTAs: For visitors in the awareness stage, who are just getting to know your brand or product, use CTAs that promote educational content. For example, “Learn More About Our Technology” or “Explore How We Can Help You” can direct users to informative blog posts or product overview pages.
- Consideration Stage CTAs: Visitors in the consideration stage are evaluating their options. Here, you want to offer CTAs that help them compare and understand the unique value of your offering. Examples include “Download Our Free Comparison Guide” or “Sign Up for a Product Webinar.”
- Decision Stage CTAs: For those ready to purchase, your CTAs should be clear and direct, reducing any friction in the buying process. Use straightforward CTAs like “Buy Now” or “Start Your Free Trial Today” to encourage immediate action.
- Use Segmentation for Personalized CTAs: If possible, segment your website visitors based on their behavior and tailor the CTAs they see accordingly. For instance, a first-time visitor might see a “Learn More” CTA, while a repeat visitor who has spent time on your product pages might see a “Request a Demo” CTA.
- Place CTAs Strategically: Ensure your CTAs are placed where they naturally fit within the user’s journey on your site. Awareness stage CTAs might be more prevalent on your homepage or blog, while decision-stage CTAs should be prominently displayed on product pages.
Here are some examples:
- On your blog posts (targeting the awareness stage), include CTAs like “Subscribe to Our Newsletter for More Insights” to keep users engaged with your content.
- For visitors reading through your case studies or comparison pages (consideration stage), a CTA such as “Download Our Full Buyers Guide” could provide them with more detailed information.
- On product pages, besides the primary “Add to Cart” button, consider adding a secondary CTA like “Talk to a Specialist” for users who need more information before making a purchase.
Remove Distractions When Possible
By eliminating distractions, you focus your visitors’ attention on the actions you want them to take. Here are practical steps and examples to simplify your website design and reduce distractions:
- Assess Your Current Design: Begin with a thorough review of your website. Identify elements that may not contribute directly to user engagement or conversion, such as overly complex navigation menus, irrelevant sidebar content, or non-essential widgets.
- Declutter Sidebars: Sidebars can be useful for navigation but often become cluttered with various widgets and links. Simplify by keeping only the most essential items. For example, if you run a blog, instead of listing numerous categories, archives, and social media widgets, streamline to include only a search bar, popular posts, and a subscription form.
- Limit Pop-Ups: While pop-ups can be effective for capturing leads, they can also be intrusive and annoying, especially if they appear too frequently or are difficult to close. Use them sparingly. For instance, set up a pop-up to appear only when users have spent a certain amount of time on the site or are about to exit.
- Streamline Navigation: Simplify your site’s navigation to make it intuitive and straightforward. Limit the number of items in your main menu and categorize them logically. A clothing retailer might organize their menu by “Men,” “Women,” “Children,” and “Sale,” with dropdowns for further categories, rather than listing every category directly in the main menu.
- Focus on Key Elements: Identify the key elements on each page that contribute to conversions, such as CTAs, product benefits, and testimonials. Remove or redesign elements that don’t support these conversion goals. For instance, if you have a lengthy paragraph explaining the history of your company on the homepage, consider moving it to an “About Us” page and keeping the focus on your products and CTAs.
- Optimize for Readability: Ensure your content is easy to read and visually appealing. Break up large blocks of text with headers, bullet points, and images. For example, instead of a long, uninterrupted product description, use bullet points to highlight key features and benefits.
Improve Page Load Speed
A delay of just a few seconds can significantly impact user satisfaction and your bottom line. Here are practical steps to increase your website’s loading speed, along with real-world examples:
- Optimize Images: Large image files can drastically slow down your site. Use tools like Adobe Photoshop, TinyPNG, or Squoosh to compress images without losing quality. For example, if you have a homepage slider with high-resolution images, compressing these images can reduce their file size, speeding up the loading time without affecting visual appeal.
- Leverage Browser Caching: Browser caching stores website resources on a local computer when a user visits a webpage, which means that the browser doesn’t have to reload the entire page every time the user returns. Implementing browser caching through your .htaccess file or a plugin (if you’re using a CMS like WordPress) can significantly improve return visit speeds. For instance, setting a cache for images and CSS files means they are loaded from the cache rather than downloaded again, reducing load times for frequent visitors.
- Minimize the Use of Scripts: External scripts such as fonts, tracking codes, and plugins can slow down your website. Evaluate the necessity of each script and remove any that are not essential. For a blog site, removing unnecessary social sharing widgets or consolidating multiple tracking scripts into a single platform can reduce the number of requests made to the server, thereby speeding up the site.
- Use a Content Delivery Network (CDN): A CDN stores copies of your site on servers around the world, allowing users to download content from a location closest to them, which speeds up load times. For an e-commerce site that serves customers globally, using a CDN can ensure that a user in Europe can load the page as quickly as a user in North America.
- Enable Compression: Use compression techniques such as Gzip to reduce the size of your CSS, HTML, and JavaScript files. This can be done by configuring your server or using site management tools. For example, a news website with heavy content can use Gzip to compress text, which significantly reduces data transfer and speeds up page loading for users.
- Reduce Redirects: Each time a page redirects to another page, your visitor faces additional time waiting for the HTTP request-response cycle to complete. Minimize these where possible. If you’ve recently redesigned your site and have old URLs redirecting to new ones, consider updating any internal links to point directly to the new URLs to avoid unnecessary redirects.
- Evaluate Your Web Hosting: Sometimes, the bottleneck in speed is due to your web hosting service. Upgrading to a better hosting solution or a dedicated server can improve load times, especially if you’re experiencing high traffic volumes. For a growing online store, moving from shared hosting to a virtual private server (VPS) or dedicated hosting can provide more resources, improving load times during peak traffic periods.
Apply What You’ve Learned from High-Converting Content
Leveraging the insights gained from your best-performing content can illuminate pathways to elevate other areas of your site. Understanding why certain pieces resonate with your audience allows you to craft strategies that can be applied more broadly for increased engagement and conversions. Here’s how to practically implement what you’ve learned from your high-converting content:
- Conduct a Content Audit: Start by identifying which pieces of content have performed the best in terms of conversion rates. Use analytics tools to track metrics such as page views, time spent on page, and conversion actions taken. For instance, if a specific blog post has a high number of sign-ups for a related offer, it’s a piece of high-converting content.
- Analyze Success Factors: Break down these top-performing pieces to determine what they have in common. Is it the tone of voice, the topic, the visual elements, or the way the offer is presented? A tech company might find that their tutorial articles, which include video content and clear, concise language, result in the highest engagement and product sign-ups.
- Replicate Effective Elements: Take the common elements identified in your analysis and apply them across other areas of your site. If a friendly and conversational tone leads to higher engagement, consider revising more formal content to match this tone. For a food blog, if recipes accompanied by high-quality photos and personal storytelling lead to more newsletter subscriptions, use this format as a template for new content.
- Test New Applications: Implement changes based on your findings and monitor the results. If changing the format of your product pages to mirror the structure of your high-converting blog posts increases time on page and conversions, you have successfully applied your learnings.
- Gather Feedback: Use surveys or feedback tools to directly ask your audience what they think about the changes. This can provide valuable insights into further refinements. For instance, an online clothing retailer might learn that customers appreciate the inclusion of customer reviews and styling tips alongside product listings, echoing the helpful, detailed approach of their high-converting content.
- Continuously Optimize: Audience preferences evolve, so regularly review your content’s performance and adjust your strategies accordingly.
Prioritize Above-the-Fold Content
The first thing visitors see without scrolling—the “above-the-fold” content—plays one of the key roles in capturing attention and driving engagement. Here’s how to strategically prioritize above-the-fold content:
- Craft Compelling Headlines: Your headline should instantly convey the value of your page and spark interest. For an e-commerce site, instead of a generic “Welcome to Our Store,” use something more compelling like “Discover Your Perfect Style With Our Summer Collection.”
- Highlight Key Benefits: Quickly communicate what visitors will gain from your product or service. For a SaaS (Software as a Service) company, bullet points that highlight key benefits such as “Save Time with Automated Reporting” or “Boost Productivity with Easy Collaboration” can be more effective than dense paragraphs.
- Use Strong CTAs: Your call-to-action should be clear, concise, and visually striking. Place a CTA button like “Start Your Free Trial” or “Shop Now” prominently above the fold. For a fitness app, a CTA like “Get Fit Today – Start Your 7-Day Free Trial” directly above the fold can significantly increase sign-ups.
- Incorporate Visuals: Use high-quality images or videos that complement your message and appeal to your target audience. For example, a travel agency might use an enticing image of a beach destination with a headline like “Escape to Paradise: Summer Deals Inside” to draw visitors into exploring more.
Revamp Your Headlines and Subheadings
Headlines and subheadings are your first opportunity to engage visitors, making them crucial for keeping potential customers on your page. A well-crafted headline can intrigue, inform, and entice a reader to explore further.
- Focus on Benefits: Your headlines should instantly convey the value or solution your content offers. For instance, instead of a headline like “Our Cloud Storage Solutions,” use “Secure Your Files Anywhere, Anytime With Our Cloud Storage.” This immediately tells the reader how they will benefit.
- Use Action Words: Incorporate verbs that inspire action or evoke emotion. A fitness app might change a subheading from “Our Workout Plans” to “Transform Your Body in 30 Days.”
- Be Clear and Concise: Avoid jargon and complex language. Your headline should be understandable at a glance. For example, a financial services website could simplify “Facilitating Optimal Asset Allocation” to “Maximize Your Investments with Smart Strategies.”
- Incorporate Numbers and Lists: Headlines with numbers often perform well because they set clear expectations. A blog post might be more appealing as “5 Innovative Ways to Reduce Your Energy Bill” rather than “How to Save on Energy Costs.”
- Ask Questions: Posing questions can pique curiosity and personalize your message. A career coaching service could use a subheading like “Ready to Land Your Dream Job?” to connect with the reader’s aspirations.
How to Get Started with Conversion Rate Optimization (CRO)
Embarking on the journey of Conversion Rate Optimization (CRO) can significantly enhance the performance of your website by boosting conversions and ultimately contributing to your business’s bottom line. Here’s a step-by-step guide to getting started with CRO, including essential steps and actionable tips:
Step 1: Define Your Conversion Goals
Before you can optimize, you need to clearly define what a “conversion” means for your specific context. For an e-commerce site, it could be a product purchase; for a B2B company, a lead form submission or a scheduled demo might be the conversion. Determine what actions you want your visitors to take, and make these actions measurable.
Step 2: Gather and Analyze Data
Collect data on your current website performance to establish a baseline. Use tools like Google Analytics to track where your traffic is coming from, what pages users are visiting, where they are dropping off, and what conversions are occurring. Look for patterns or pages with unexpectedly low performance to identify initial areas for improvement.
Step 3: Conduct User Research
Understanding your audience is crucial. Gather insights through methods like user surveys, feedback forms, and usability testing. This research can help you understand the visitor’s experience and pinpoint areas that are confusing or unengaging.
Step 4: Develop a Testing Hypothesis
Based on the data and insights you’ve gathered, develop hypotheses for what changes might improve your conversion rates. For example, if users are abandoning their carts at the shipping information page, your hypothesis might be that simplifying this page will retain more users.
Step 5: Create and Run A/B Tests
Implement the changes you believe will improve your site and test them against the current version with A/B testing. This involves showing one version to half of your users and the other version to the other half, then measuring which version performs better in terms of conversions.
Step 6: Analyze Test Results and Implement Changes
After running tests, analyze the outcomes to see which versions of your pages performed best. If a test version significantly outperforms the original, implement that change across the site. Continuously analyze the impact of your changes on user behavior and business outcomes.
Step 7: Repeat and Refine
CRO is not a one-time process but a continuous cycle of testing, learning, and refining. As you learn more about what works and what doesn’t, continue to optimize and test. Always look for new opportunities to improve the user experience and conversion rates.
Examples:
- For an E-commerce Site: If data shows that users are leaving the checkout page, test a simpler checkout process against the current one. Perhaps introduce a one-page checkout to see if it reduces cart abandonment.
- For a Service Provider: If your goal is to increase the number of contact form submissions, test different versions of the form with fewer fields, or alter the placement of the form on the page to make it more prominent.
Example of analytics in the neurometrix.ai personal account