Actionable insights from eye-tracking analysis on Amazon.ae
Last updated
Last updated

Content
We conducted AI eye-tracking test on the mobile version of Amazon.ai within 250 respondents and shopping mission “Buy an iPhone 15 Pro on amazon.ae“.
Our study provides insights into user behavior patterns, crucial for optimizing UX and boosting conversion rates. We got learnings from every page of the customer journey.
Content
Main page testing
- Users spend limited time on the main page: average time spent on the first screen is 9.4 seconds, which is 9% of the total average shopping time. ️
- Scrolling behavior is shallow: only 35% of users scrolled below the first screen view, with virtually none going past the second screen.
- The first view heatmap* reveals most gazes are fixated on the main banner and the lower navigation bar. ️️
- The total views heatmap* shows a similar pattern, with the main banner and navigation bar drawing most attention. Considering users had a predefined shopping mission, the focus on the main banner is impressive, indicating its potential to drive complementary purchases and increase basket size. Discount communication on the banner caught the most eyes.
- Despite a specific mission, only 20% clicked through directly to Mobiles category in the navigation panel or search; 0 respondents used menu or upper navigation pane 80% continued their journey via the banners.
* The heatmap’s color intensity—red for most viewed, purple for least—indicates visual engagement.
Assessing all website elements by share of clicks and views, we found that the share of views and clicks for the first screen elements indicates a need for more effective engagement strategies, particularly for banners. The ‘click-to-view ratio’ is key here – a ratio significantly over 1 indicates high attention but low interaction; significantly under 1 means more clicks than expected based on attention.
A low ratio for banners may suggest ineffective creative, despite optimal placement. Conversely, a high ratio suggests the need to prioritize visibility to increase clicks.
Conclusions for the main page testing:
– The upper menu button and navigation bar are underutilized. A potential redesign could involve swapping the search bar with the upper navigation bar.
-The main banner commands a large share of views but has low conversion into clicks. It could drive more complementary purchases. Testing different creatives (А/B tests) could enhance both attention and click intent.
– The lower three banners show promise in terms of clicks and hence driving complementary purchases, with a higher % of clicks than views among all page elements. Improving creatives here is also key. Together with the main banner, these should work as a system to drive complementary purchases.
Navigation methods testing
Our study focused on two main ways shoppers navigate to the iPhone 15 Pro on Amazon.ae:
• Search Method: 45% of shoppers exceeded the first view, reaching the 2nd screen, higher than 35% on the main page.
• 17% reached the 3rd screen, indicating a deeper level of engagement.
• Lower Navigation Pane: 94% of users viewed the 2nd screen and 71% the 3rd, showing extensive product exploration.
Key Findings in Visual Engagement
• Most shoppers focus more on the central and left parts of the screen. This natural tendency, along with the fact that pictures attract significant attention, makes these areas key for product placement.
SKU Menu Engagement Insights
Significant insights were found in SKU menu engagement:
• Views per SKU started strong at 27% to 18% on the first screen, reducing to 15%-6% on the second.
The page accessed via the lower navigation pane demonstrates high potential for driving complimentary purchases, showing it as an ideal place for promoting additional items.
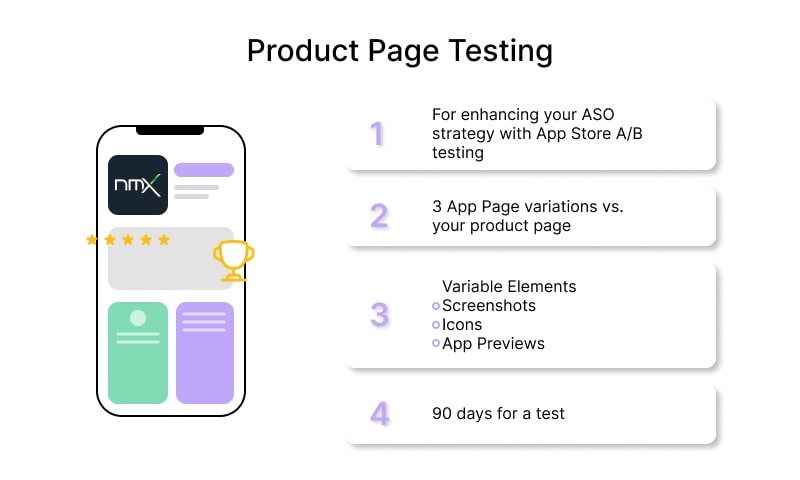
Product page testing

Attention to Details:
• Shoppers are investing considerable time in product cards. A notable 22.4% of their total browsing time is spent here, signaling that they’re diving deep into the details, far beyond a mere glanceBalanced Clicks and Views:
• The interplay between visual attention and clicks is spot on. The image reigns supreme – as the visual hero, it captures shopper interest powerfully and effectively.
• Following closely is the product configuration, drawing significant attention, indicating that shoppers are meticulously considering their options.
Key Takeaways:
• Data points to an optimal strategy: positioning offers for complementary products within the initial two screen scrolls maximizes visibility when shopper engagement is highest.
• The product card’s performance is commendable. Its thoughtful organization and the balanced click-to-view ratios across various elements attest to its effectiveness.
What This Means for E-Commerce
These insights are not just data points; they are a roadmap for understanding customer behavior and enhancing our approach to meet their needs effectively.
We’re dedicated to leveraging these findings to make the online shopping experience more intuitive and enjoyable.